Are you looking for hello bar examples for inspiration to create your own?
A hello bar can be an excellent way to greet new guests coming to your site for the first time. It can also be a critical moment for engaging your returning users.
Today, we’ll share our favorite hello bar examples to help you find the right look, style, and messaging for your site.
For your convenience, feel free to use the following table of contents to navigate directly to the hello bar examples:
- Grow Your Mailing List
- Attract New Leads
- Drive More Sales
- Connect With Your Audience
- Educate Your Website’s Visitors
- Offer Lead Magnets
- Create a Sense of Urgency
- Give Discounts and Coupons
- Target Campaigns to Your Ideal Buyer
- Boost Conversions on Landing Pages
- Integrate With Your Email Provider
- Empower Your Audience
- Design Professional Campaigns Quickly
Let’s get clear on what a hello bar is in the first place.
What Is a Hello Bar?
A hello bar, more commonly known as a “floating bar” or “banner bar,” is a small campaign that sits on the top or bottom of your user’s browser screen.
Hello bar is an excellent alternative to a popups because it can be less intrusive and remain on your user’s screen while they’re browsing your content.
That means you can get more interaction with hello bars while keeping UX high across your site.
What Does Hello Bar Do?
You can use hello bars to accomplish your marketing goals, as you’ll see in just a moment from our hello bar examples. They can be used to
- Make an announcement (company updates or flash sale)
- Offer lead magnets for lead generation
- Increase registrations for webinars
- Provide discounts and purchase incentives like free shipping
- Redirect to product pages to increase sales
- And more
Hello banners are a fantastic tool in your marketing tool belt and one that you should consider if you haven’t already.
Now that we’re clear on what a hello bar is, let’s look at some hello bar examples you can be inspired by.
Hello Bar Examples
This post will show you a few popular hello bar examples from across the web. Then, we’ll provide a small How to Make It section at the end.
With that in mind, let’s check out our favorite hello bar examples.
Remember, “hello bar” and “floating bar” refer to the same thing and will be used interchangeably throughout the rest of the post.
And since this is such an in-depth resource for hello bar examples, we’ve broken each one down by its primary function.
But we also give insight into how to create the campaign and why our chosen hello bar example is good.
Let’s dive into the list.
1. Grow Your Mailing List
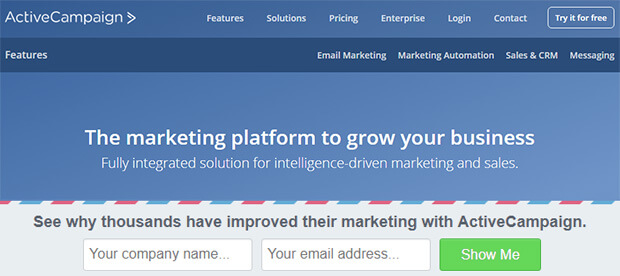
The first of our hello bar examples is a simple floating bar from ActiveCampaign that displays at the bottom of the page:

This simple floating bar with an email signup form works great for building your email marketing list.
The campaign uses OptinMonster’s Postal theme, which contrasts with the main web page. ActiveCampaign changed the copy to include social proof (“thousands have improved their marketing”) and curiosity (“see why”).
This is a winning combination, resulting in 800 new signups every month. Read the complete ActiveCampaign case study for more details.
How to Make It
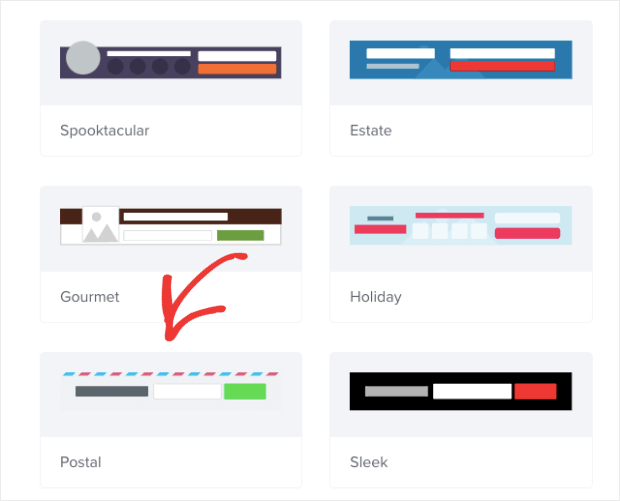
For this, ActiveCampaign used OptinMonster’s Postal Template:

Once you see what the template looks like in the editor, you’ll notice that they made a few modifications:
- Changing the button color
- Adding the Name field to the signup form
- Put the text over the signup form rather than to the side

With our inline text editor and drag-and-drop builder, these changes likely took less than 5 minutes to make.
That means within 5 minutes, ActiveCampaign had a professional hello bar running live on their site.
2. Attract New Leads
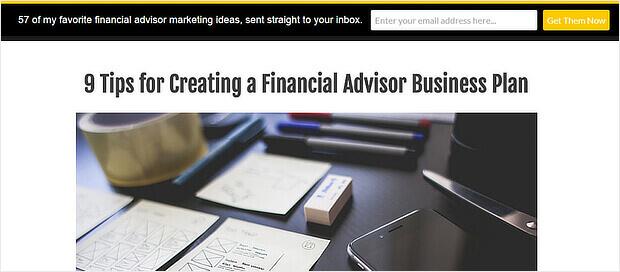
Advisor Coach also got great results by using a floating bar campaign on all blog posts.

The black hello bar contrasted with the white web pages, and the yellow call to action button stood out.
Although we’d have gone for more contrast to make the button text pop, this floating bar worked well for Active Campaign. On those pages, they doubled their conversions.
Case Study: See how The Advisor Coach increased sitewide conversions by 360% with OptinMonster.
How to Make It
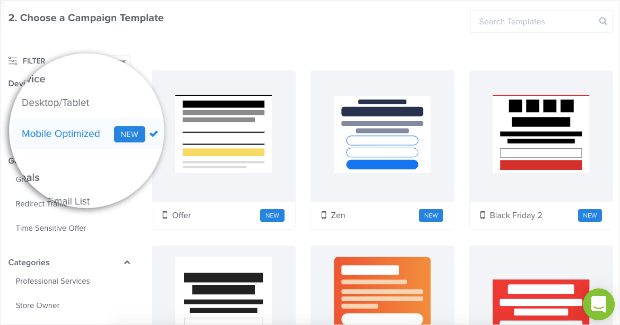
One thing that the Advisor Coach was concerned about was targeting mobile users.
That’s because much of their traffic came from smartphones, so they needed campaigns that would look great on mobile devices.
With OptinMonster’s template options, you can filter out template styles by device:

From there, they used out Split template and changed the background color from white to black in the campaign builder:

Only minor modifications needed to be made after that with our inline text editor.
Again, this campaign was likely created in under 5 minutes.
3. Drive More Sales
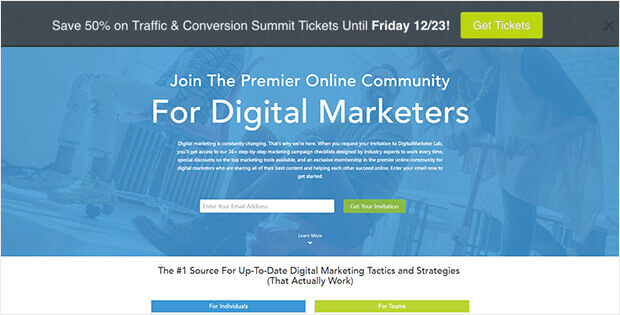
Digital Marketer liked our hello bar alternative so much that they used it on two sites: their own and TruConversion.

This notification bar optin uses Yes / No buttons instead of an optin form, making it easy to drive traffic to the right landing page.
In both cases, they used contrasting colors for their floating bars. They also triggered the fear of missing out (FOMO) in visitors by putting a definite end date for their offer.

The results: an 8.45% conversion rate for one hello bar, and 6.62% for the other.
How to Make It
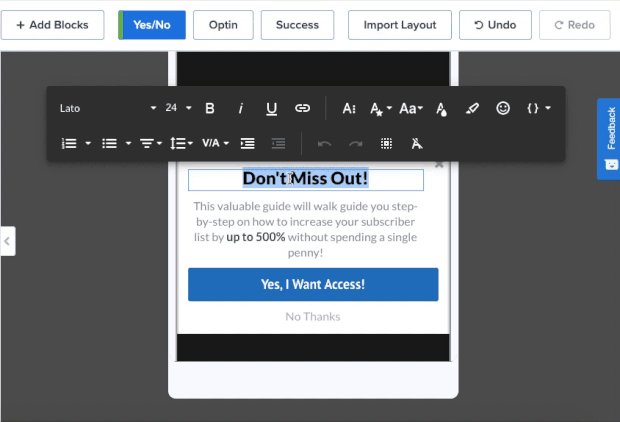
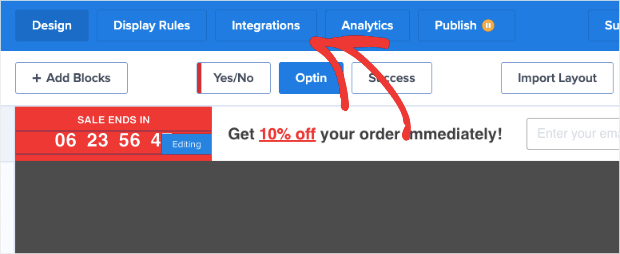
For this, we’ll focus on the Yes/No aspect of the campaign creation. Adding a Yes/No feature is a great way to boost engagement with your campaign.
That’s because once people begin a process, they’re more likely to finish. And since it’s easier to get people to click “Yes” than type in their personal contact information, a Yes/No campaign is the best way to get things rolling.
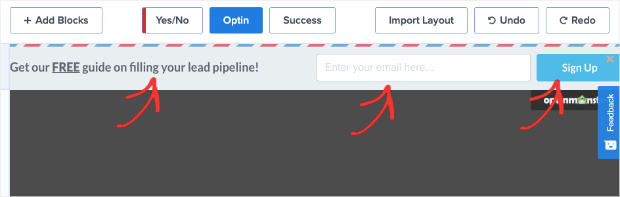
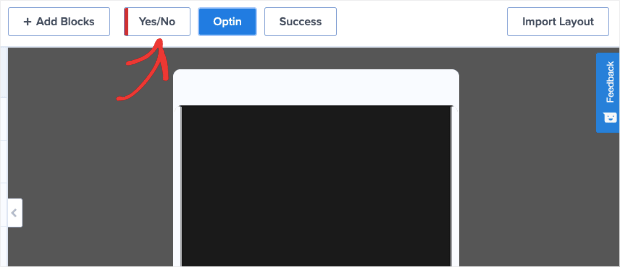
In the OptinMonster editor, you can click Yes/No at the top of the screen:

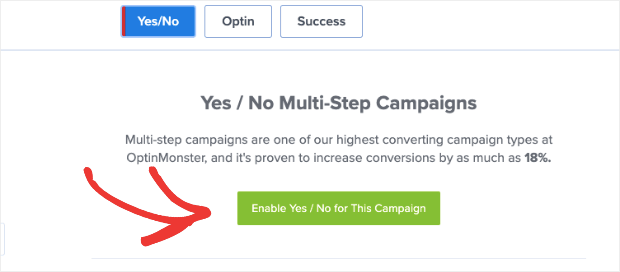
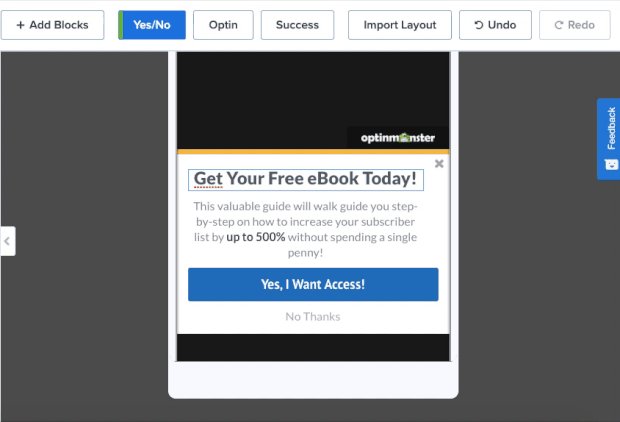
Then click the button that says Enable Yes/No for This Campaign:

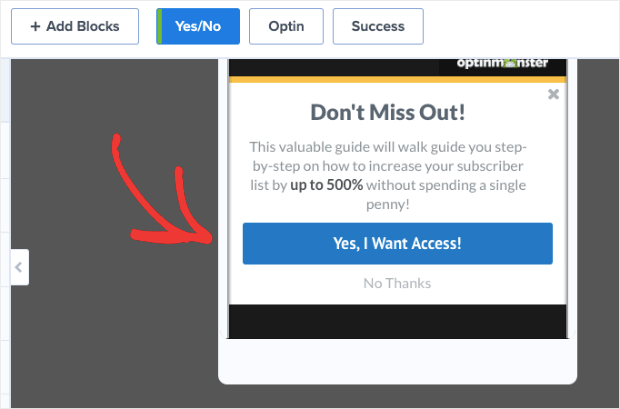
And your Yes/No view will automatically appear in the editor:

You’ll only need minor changes to find the right messaging that connects with your audience. This leads to our next hello bar example.
4. Connect With Your Audience
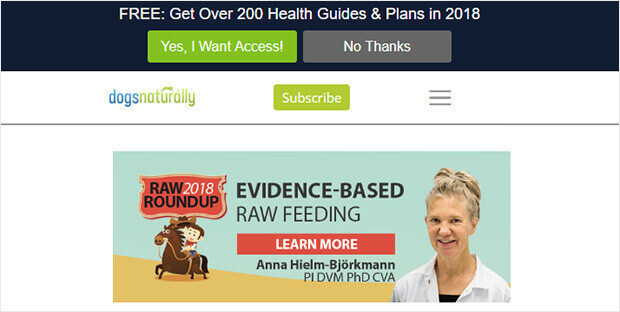
While researching hello bar examples, we found a good one from Dogs Naturally.

This is a great hello bar example because of the copy. It entices customers with a lead magnet and a big number and makes it clear it’s relevant by including the current year.
Plus, this floating bar uses OptinMonster’s Yes/No forms, which have proven to convert well.
How to Make It
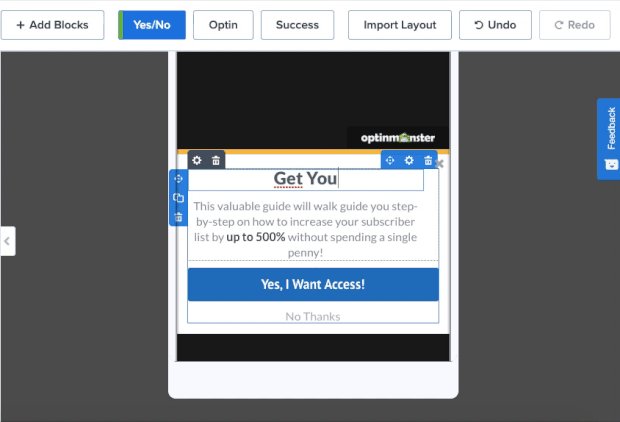
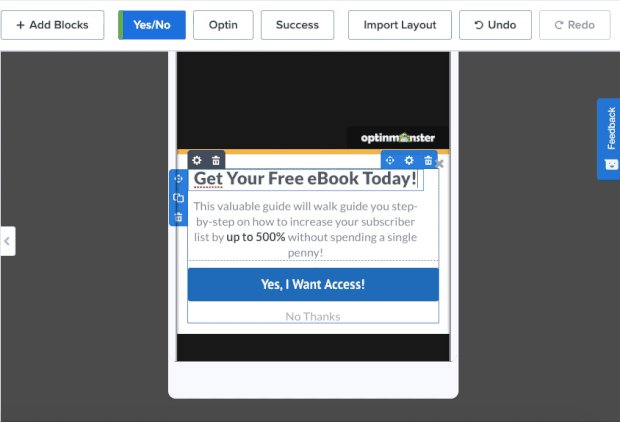
What stood out to us was the clever copy. “Copy” means the persuasive wording used to get people to engage with your campaign.
To change the wording in any OptinMonster campaign, hello bars included, you can use our inline editor:

This allows you to quickly change your campaign’s copy to find the message that most resonates with your audience.
5. Educate Your Website’s Visitors
Here’s another creative use of OptinMonster, which is great for content producers. Envira Gallery keeps it simple by using its floating bar optin to encourage visitors to move deeper into the site.

Envira’s used a Yes/No form but has switched off the No button to provide a button redirecting visitors to a piece of pillar content.
This is smart because it avoids asking for anything upfront and rewards the click with a valuable resource. You can use this floating bar to direct your visitors to content you know converts.
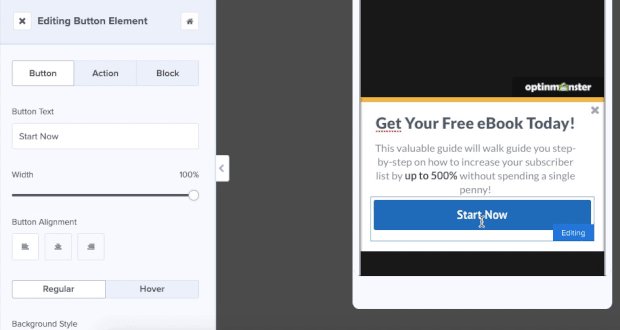
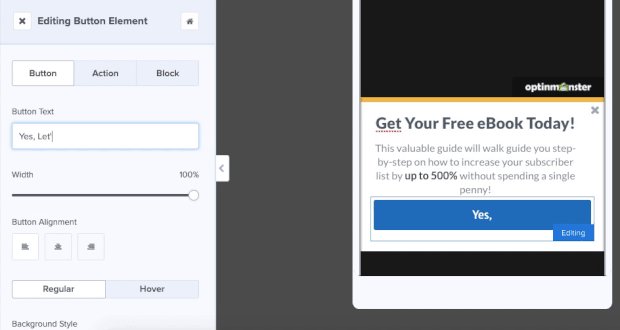
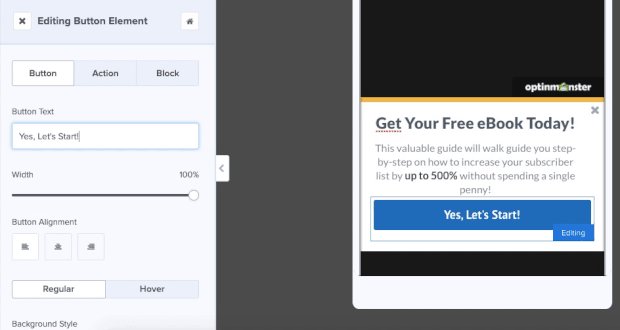
How to Make It
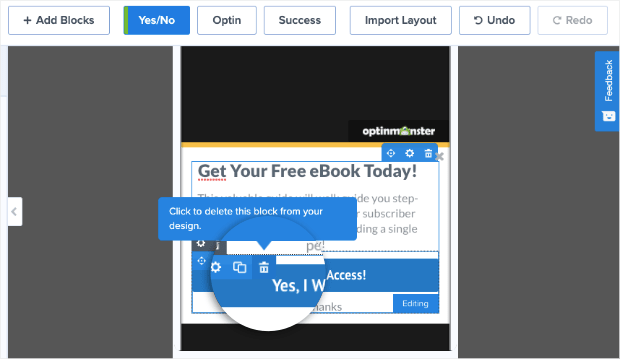
Earlier, we covered how to enable the Yes/No feature. But now, let’s look at removing the No option from your hello bar, like in the example above.
Hover your mouse over the Yes/No button and locate the trashcan icon:

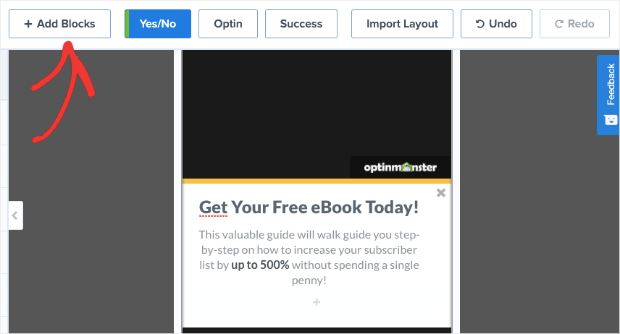
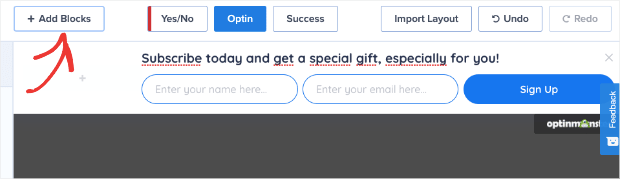
Click on that to remove the Yes/No field from your campaign. Then click + Add Blocks at the top of your editor:

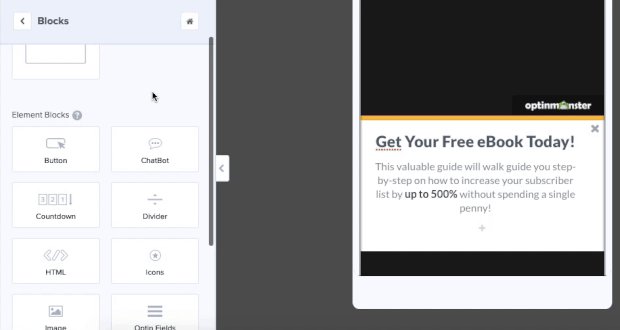
Finally, locate the Button block so you can drag and drop it into place (where the Yes/No button block used to be):

You’ll notice that you can also easily change the button text in the left-hand editing menu.
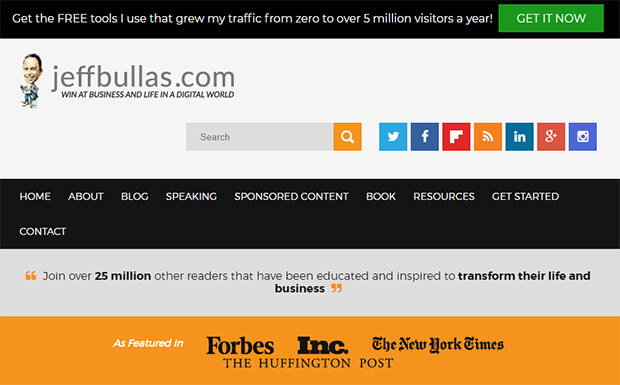
6. Offer Lead Magnets
The OptinMonster floating bar optin example on Jeff Bullas’ site mirrors his navigation bar, which means it tends to blend in when visitors scroll. However, it’s effective when visitors first land on the site.

This black hello bar combines compelling social proof (“5 million visitors a year”) with the enticing offer of free information.
The green call to action button is highly visible – visitors will notice it.
How to Make It
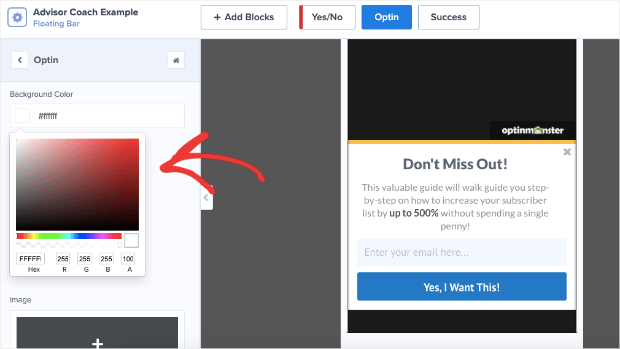
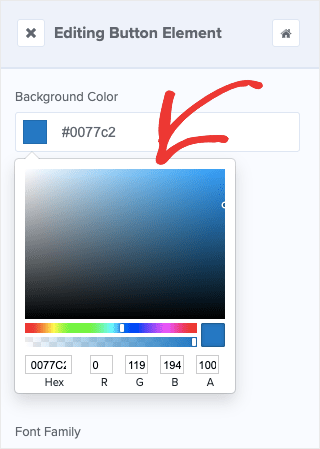
What makes this campaign so effective is the design. Again, that green button is why the campaign stands out so much in the first place.
Otherwise, it would simply blend in with the rest of the site.
If you want a simple modification like that, you can easily change the button color. Just click on the button in your campaign block and pull up the editing tools on the left-hand side:

Then you can modify the color of your campaign to make it perfectly match your brand OR stand out to grab your user’s attention.
7. Create a Sense of Urgency
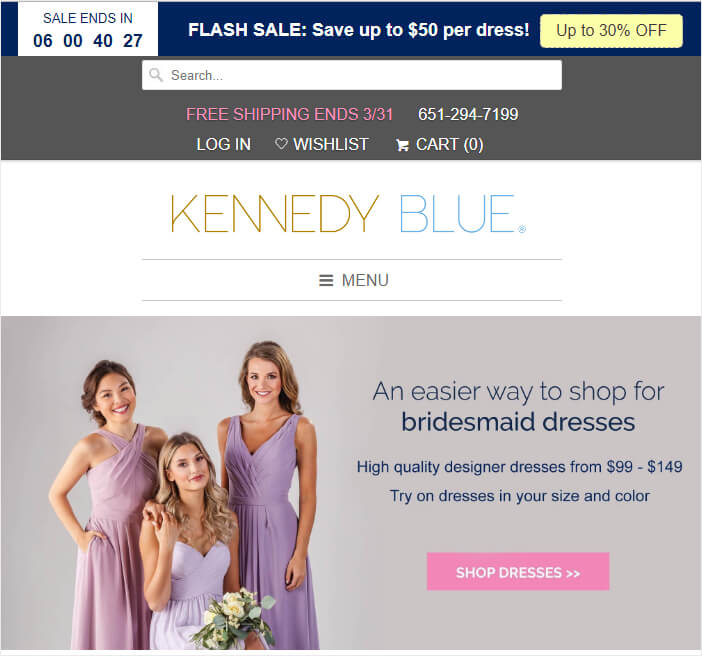
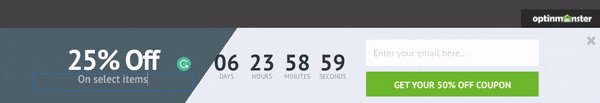
If you’re interested in hello bar examples directly impacting the bottom line, check out Kennedy Blue.

This dark blue floating bar grabs visitors’ attention as it contrasts with the pastel tones on the rest of the site. The white text is highly visible, and, combined with the countdown timer and coupon code, creates urgency for visitors.
It’s no surprise that this floating bar boosted sales by 50%.
Related Resource: See our list of 6 incredibly easy floating bar hacks to boost conversions.
How to Make It
Here you’ll notice that the key to Kennedy Blue’s success was in creating urgency for the users. For that, they used a countdown timer.
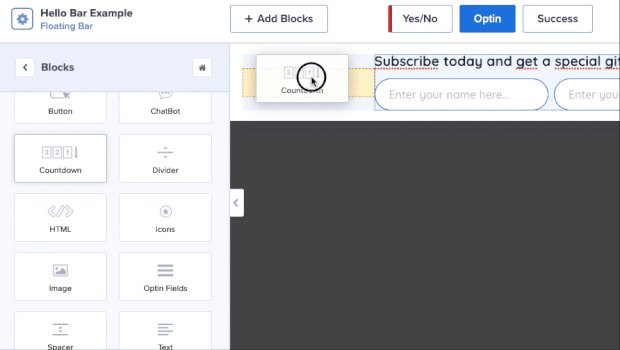
Doing that is easy. Click + Add Blocks at the top of your editor (we did this earlier to add a button):

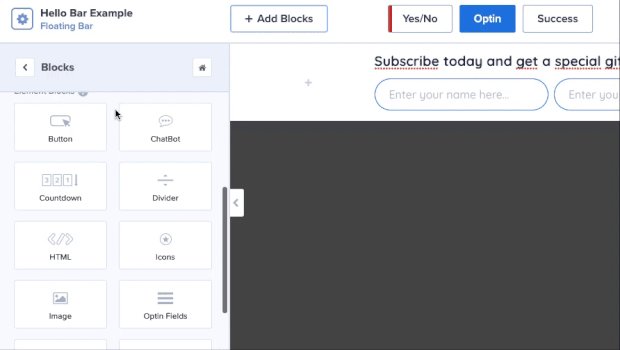
Then locate the block Countdown Timer from the left-hand side menu. From there, you can drag and drop it into place:

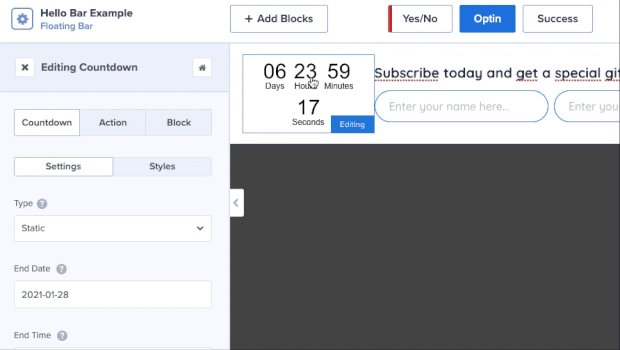
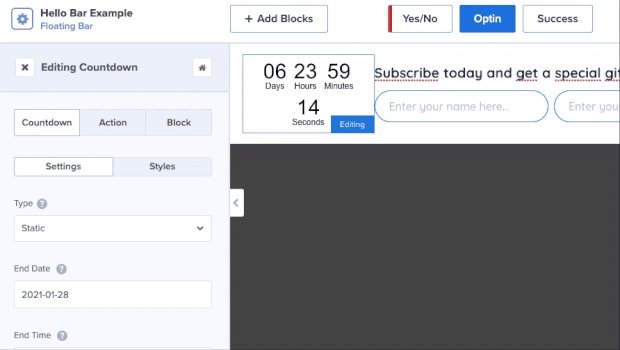
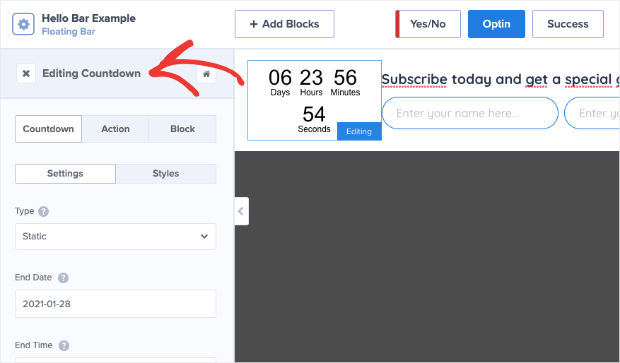
You’ll notice that the styling of the countdown timer will need some changes. When you click on the Countdown Timer block, you’ll see the editing options in the left-hand side menu:

This allows you to quickly and easily make the necessary modifications to build urgency for your users.
8. Give Discounts and Coupons
While we’re on the subject of making sales, a hello bar on the pricing page paid off for LifterLMS.
Like the hello bar example above, the company included a clear offer with a coupon code and used a countdown timer to create urgency. In just five months, this campaign brought in $23,700 in sales and 7,000 new leads that Lifter would have missed.
How to Make It
This one’s super easy. Want to create the hello bar example from above? The one with the countdown timer AND the embedded coupon?
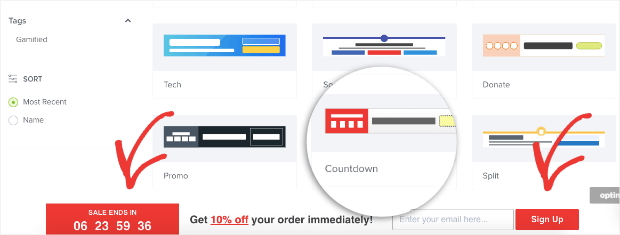
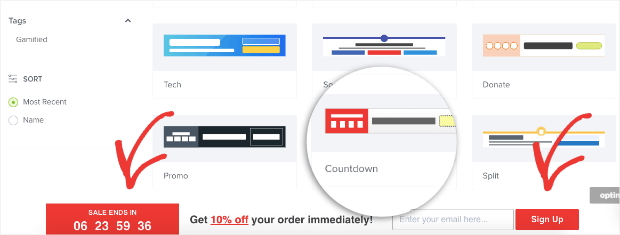
You can use OptinMonster’s Countdown template:

This has everything you need to replicate LifterLMS’s campaign to see the same incredible results.
9. Target Campaigns to Your Ideal Buyer
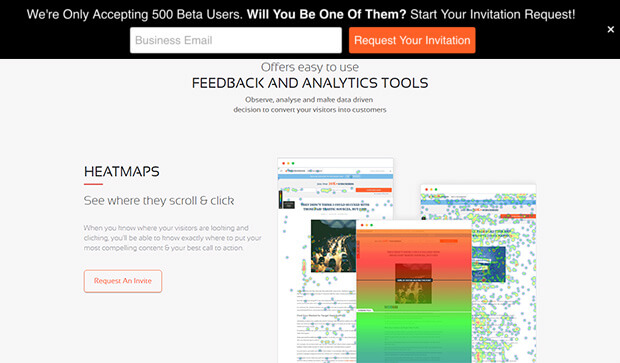
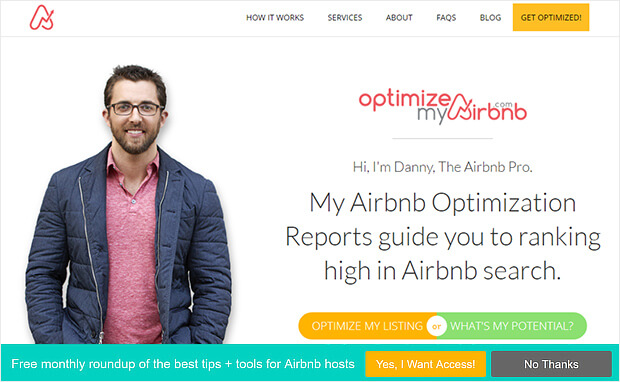
Optimize My Airbnb uses some of the methods we’ve already seen to make its hello bar stand out.

For example, the green background contrasts with the site, making the bar visible.
The yellow call to action button stands out, too, and there’s a clear statement of what’s on offer when visitors sign up. The use of yes/no forms will also help this campaign convert well. Here are some more creative ways to integrate yes/no forms into your marketing.
How to Make It
One thing about campaigns like these is that they might now be the right for every page on your site.
Sometimes, you’ll want a hello bar on your homepage rather than a product page. You may wish to have a floating bar on your blog posts, but you have other campaigns running for landing pages.
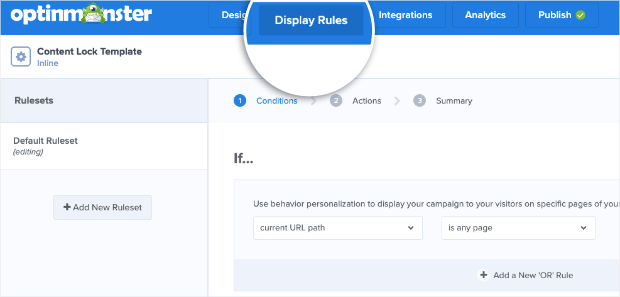
Whatever the reason, setting up campaigns for specific pages is super easy. Go to Display Rules in your OptinMonster editor:

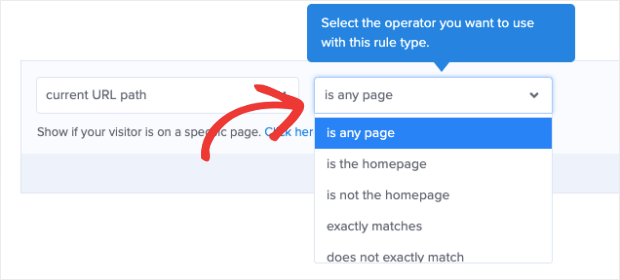
Then you can select the URL path you want this to show up on. You can choose from many options, like:
- Any page
- The homepage
- Pages other than the homepage
- URL exactly matches
- And much more

With just a few clicks from this displayed drop-down menu, you can place your hello bars exactly where you want. And the best part is that you don’t need any tech skills or coding experience to do so.
10. Boost Conversions on Landing Pages
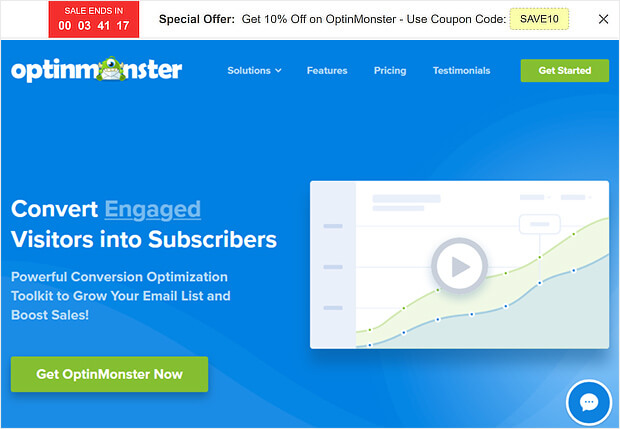
As you’d expect, we use floating bars, too. They’re our favorite way to announce a sale or a deal. Typically, you’ll see our floating bar optin at the top of the OptinMonster pricing page, where visitors can access it.

We usually stick to the default countdown timer color scheme: a white notification bar with black text, a red countdown button, and a yellow coupon code.
Does it work well for us? We’re going to say that we use it every year on all our sites, so what do you think?
How to Make It
Like LifterLMS, this uses the Countdown template:

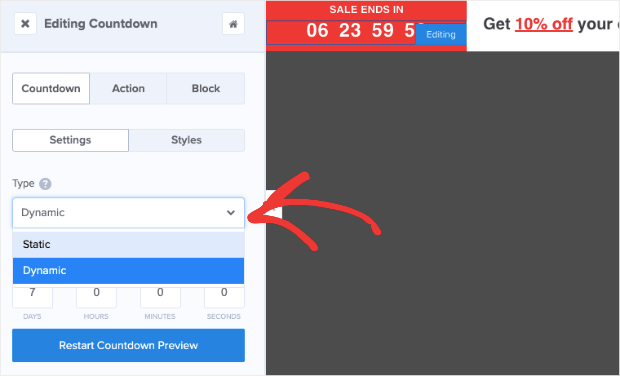
One thing you may want to note about the countdown timer is that you have two options:
- Static
- Dynamic
Static countdown timers have a fixed start and end date. On the other hand, dynamic countdown timers start when the user first sees it and end after a specific amount of time.
That way, everyone has the same time to take you up on your offer.
So let’s say you have a new site visitor named Frank who comes on a Tuesday. Frank sees that he has seven days to purchase and redeem his discount. That means Frank’s sale ends next Tuesday.
But then you get another new visitor on Wednesday. We’ll call her Sarah.
Sarah’s countdown timer also gives her seven days to take you up on your offer, so her discount will expire next Wednesday.
Even though Frank and Sarah saw their deal on different days, a dynamic countdown timer will give them the same amount of time to redeem the offer.
To change your countdown timer from static to dynamic, click on the countdown timer in your OptinMonster editor.
Then you can change the type of timer you want in the left-hand side editing menu:

Doing this allows you to create more targeted incentives for your audience. As a result, you can expect conversion rates to go way up.
11. Integrate With Your Email Provider
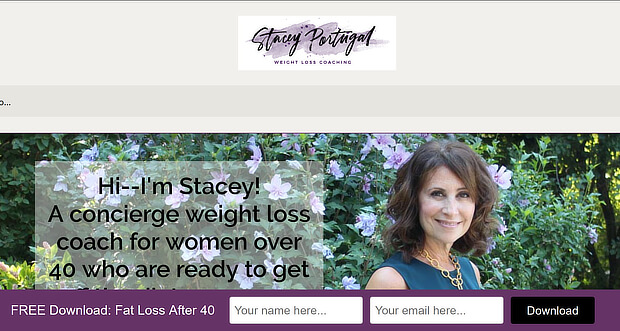
Stacy Portugal’s floating bar picks up the color in the site’s logo to create visual harmony.

The white text contrasts nicely with the notification bar’s background, and there’s a clear and simple call to action to download the site’s lead magnet.
How to Make It
This campaign uses our Split template with a slight modification in the background and button color. What’s important here, however, is delivering the lead magnet once the new visitor signs up.
You’ll want to integrate the hello bar with your email service provider (ESP) or use Monster Leads™ to store your new contacts.
Both can be done from the Integrations portion of your OptinMonster editor:

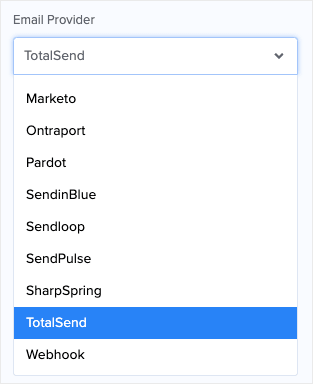
From the left-hand side menu, you can select your ESP from the drop-down list. If you used TotalSend, for example, you’d choose that option:

OptinMonster syncs natively with most major ESPs on the market. And if you don’t see yours on the list, you can connect any ESP with webhooks.
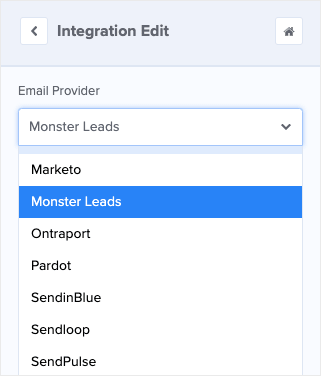
But sometimes, you may want to store your new leads separately from your ESP. This helps you keep a backup of your new leads in case of trouble with your ESP. For that, you’ll select Monster Leads™ from the drop-down menu:

You can hook up your ESP and Monster Leads™ simultaneously. When new leads go to your ESP, you can set up an automated email series to deliver your lead magnet.
12. Empower Your Audience
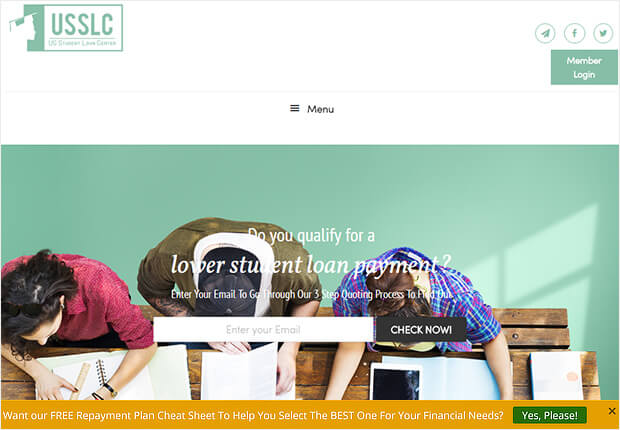
The US Student Loan Center got great results using OptinMonster as a hello bar alternative. The organization got smart and used several OptinMonster campaigns to promote its lead magnet and generate a 10% increase in sales.

This yellow hello bar example contrasts with the muted tones on the site and uses Yes/No form with the No button turned off to provide a single call to action.
How to Make It
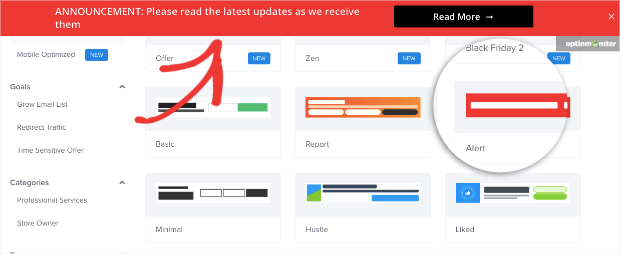
This is a very subtle and easy-to-make campaign. You could replicate this campaign in under 3 minutes using our Alert template:

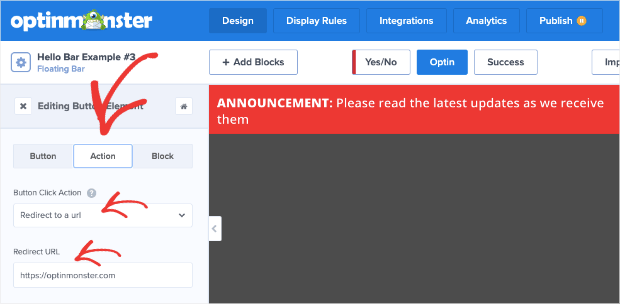
All you’d need to do is change the text, background color, and button color. Then you can add the link to a landing page or product page by modifying the Button Action. For that, click the button to pull up the editing tools on the left-hand side.
Next, change the Button Click Action to say “Redirect to a URL” and add the URL in the field box below:

Then when users click your Yes button, they’ll be redirected where you want them.
13. Design Professional Campaigns Quickly
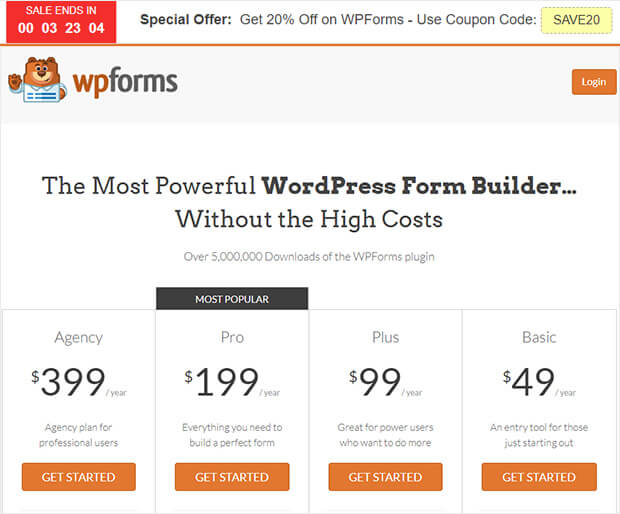
Finally, here’s another hello bar example of the countdown timer floating bar in action. This time, it’s on WPForms. You must catch the red timer to evoke urgency, and visitors have a clear deal on offer.

How to Make It
This is another example of OptinMonster’s Countdown timer template. Again, this is a great one to use in a pinch because you won’t need to modify much.
Once you change the copy, add your coupon, and modify the colors, you can add this countdown timer to your product page’s URL, as we’ve seen before:

Then type in the URL of your pricing page, and your campaign will be ready to roll!
The Best Way To Make Hello Bars
Under each hello bar example in the last section, we gave you a quick glimpse at how to make them.
And in each example, we used OptinMonster:

That’s because OptinMonster is the best and easiest way to get a hello bar up and running on your website in minutes.
With over 50 prebuilt templates, you don’t need to be a professional designer to make stunning floating bars. And to modify those templates, you don’t need ANY coding or technical skills.

OptinMonster has a code less drag-and-drop visual builder that allows you to create high-converting hello bars for your website.
And as we already discussed, you can target these hello bars to the right parts of your audience in just a few clicks. This can be done with any of OptinMonster’s display rules.
Some of the most popular rules include:
- Exit-Intent® Technology: Recover visitors as they’re abandoning your site for good (also used to lower cart abandonment rates).
- OnSite Retargeting®: Keep users engaged by showing fresh campaigns to returning visitors.
- Geolocation: Personalize the user journey by targeting users based on their physical location.
- Page-level: Boost conversions by matching your special offers with your on-page content.
And that’s it! These have been 13 hello bar examples you can start using today.